Les PoZ
Le matériel nécessaire à la création des PoZ :
– Pour Mr PoZ : du papier blanc, un crayon de papier HB et un feutre noir ultra-fin Artline Drawing system o.1.
– Pour moi : un ordinateur (surprenant, non ?), trois logiciels (le logiciel de scan – celui fourni avec mon scanner -, Photoshop CS5 et Inkscape), une tablette graphique (la Bamboo Fun Pen & Touch).
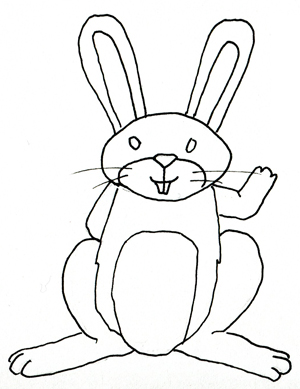
Dans ce tutoriel, je vais vous montrer comment préparer la colorisation de ce lapin crayonné :
Trois étapes sont nécessaires pour y parvenir :
 |
 |
Cette étape permet de supprimer les traces parasites sur la feuille : traces de gommage du dessinateur, approximation dans le repassage du trait crayonné au feutre, poussière du scan…
Je commence par scanner la feuille de dessin en 400 dpi et en couleur, au format .jpg. Puis j’ouvre l’image scannée sous Photoshop.
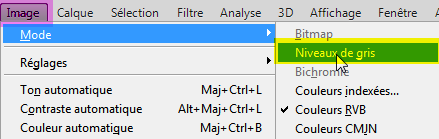
Première manipulation sous Photoshop : il faut changer le mode de couleurs : passer de Couleurs RVB à Niveaux de gris.
Onglet Images –> Modes –> Niveaux de gris
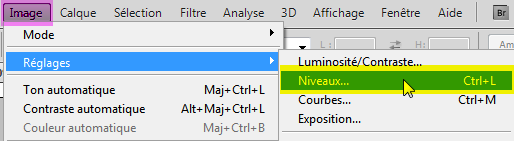
Il faut ensuite améliorer la qualité des noirs du tracé, avec l’outil Niveaux.
Onglet Images –> Réglages –> Niveaux
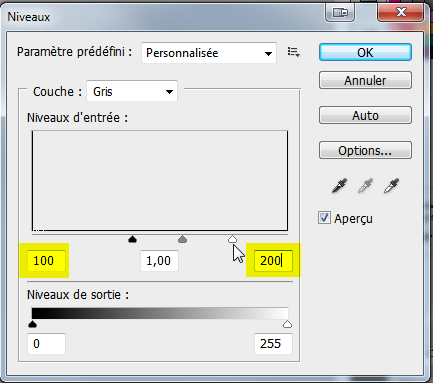
Je change les niveaux d’entrée à 100 et 200, et je conserve le taux de 1,00.
 |
 |
Épurer le tracé crayonné sert à le rendre d’une couleur noire uniforme.
Pour ça, il faut commencer par travailler sur la couche du dessin, et non plus sur le calque.
Je sélectionne l’onglet Couches.
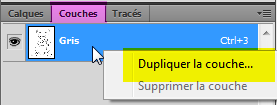
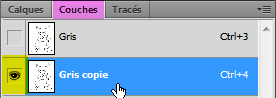
Je clique droit sur la couche Gris, et je choisis de Dupliquer la couche. La copie de la couche apparait en-dessous. Je masque la couche Gris et je sélectionne la couche Gris Copie.
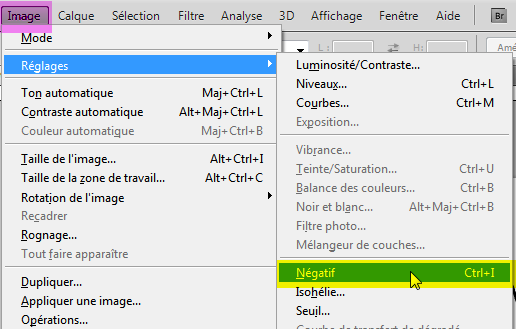
Je transforme ma couche Gris copie en négatif.
Images –> Réglages –> Négatif
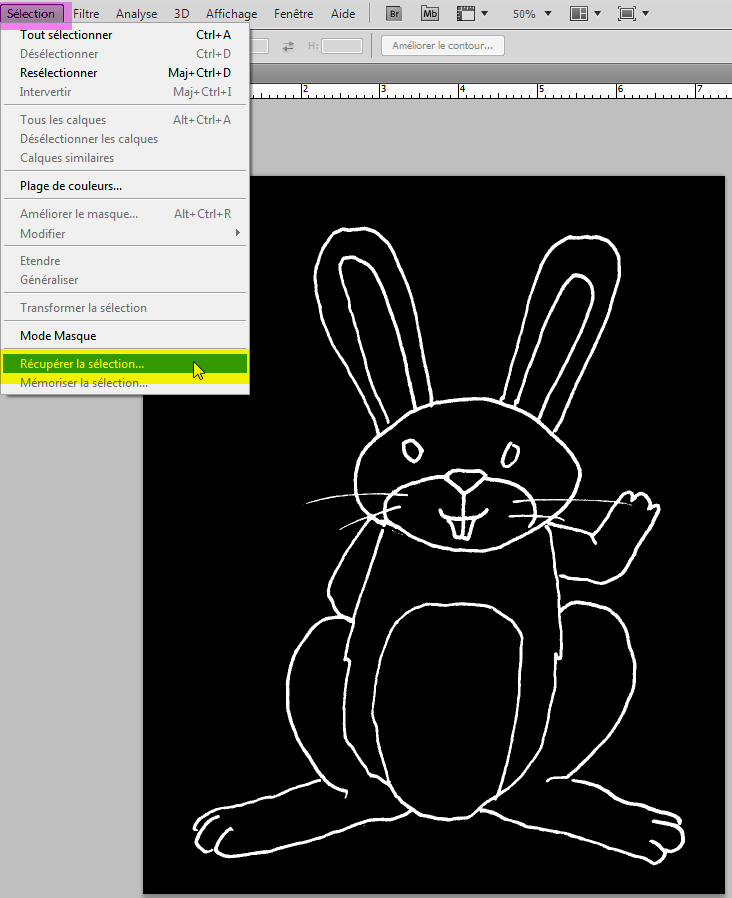
Le tracé noir devient blanc, et le fond blanc est opacifié. Il faut alors récupérer ce tracé blanc :
Sélection –> Récupérer la sélection
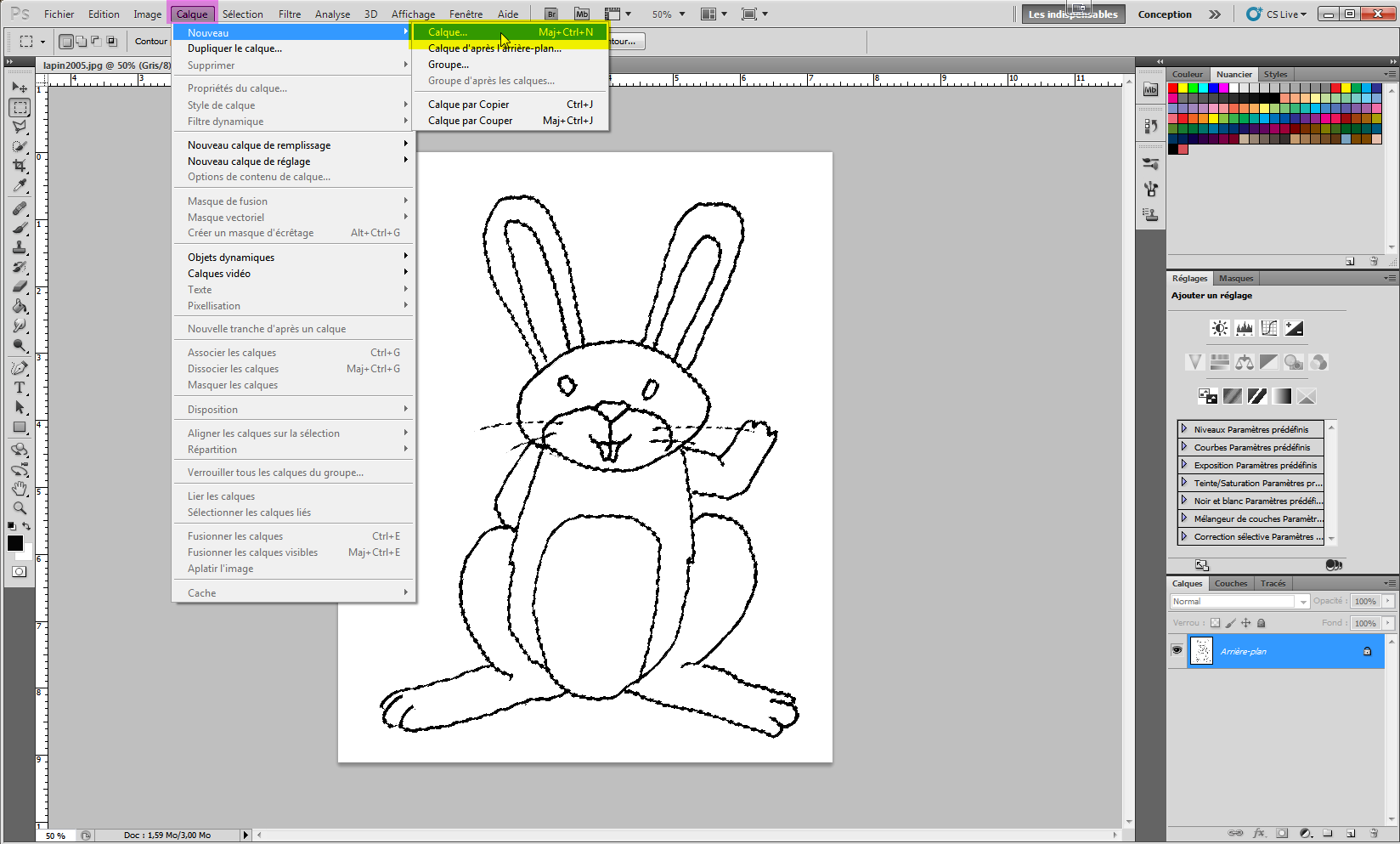
Il reste encore une manipulation pour arriver au bout de la 2e étape, mais il faut repasser sur l’onglet Calques pour finaliser le nettoyage du tracé. Je crée un nouveau calque au-dessus du calque d’arrière-plan.
Calque –> Nouveau –> Calque…
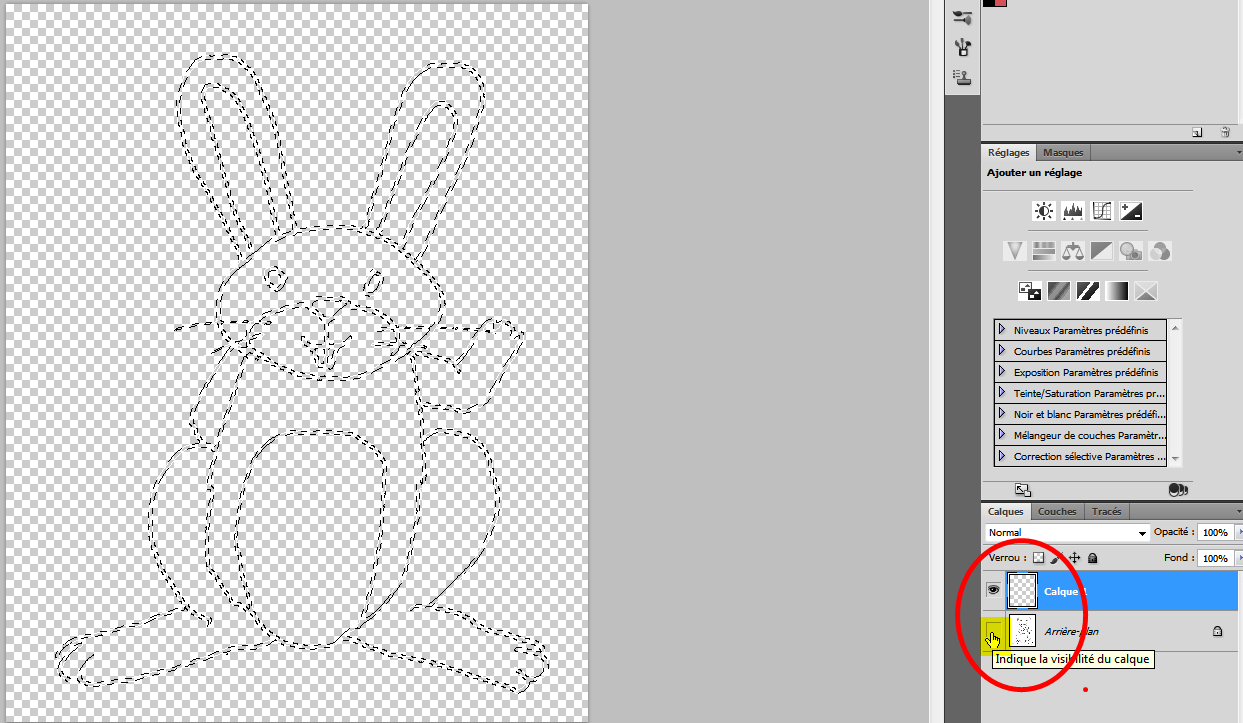
Je masque le calque d’arrière-plan (je décoche l’oeil) et je sélectionne le nouveau calque. Les contours de mon dessin scintillent.
C’est bientôt fini pour la 2e étape : il reste à remplir les contours scintillants en noir, avec l’outil Pot de peinture.

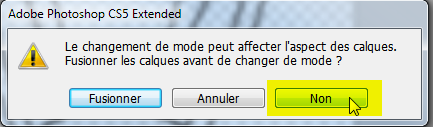
Pour finir, je repasse en mode de couleurs RVB. Choisir de ne pas fusionner les calques et conserver les options BMP en Windows 32 bits.
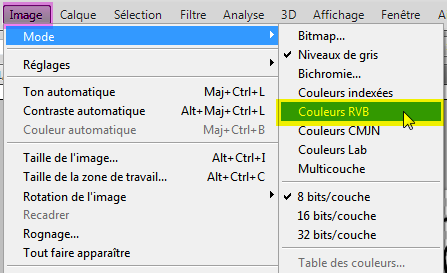
Image –> Mode –> Couleurs RVB


Ça y est, la feuille et le tracé scannés sont « propres » !
Il y a encore quelques semaines, je passais alors à l’étape Colorisation.

J’ai donc ajouté une 3e étape avant la colorisation !
 |
 |
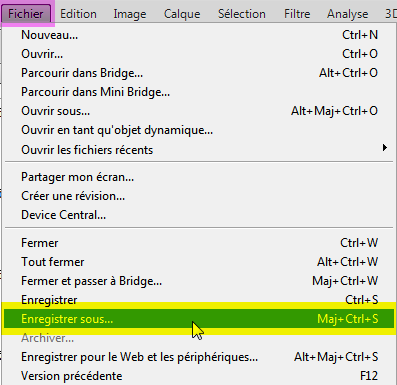
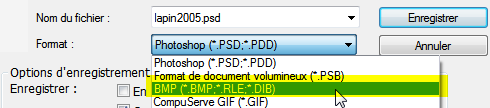
J’enregistre le tracé retravaillé sous Photoshop au format .bmp.
Fichier –> Enregistrer sous

J’ouvre mon document .bmp avec le logiciel Inkscape, conseillé par Mystoclilly dans son tuto.
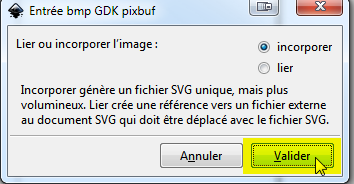
À l’ouverture, Inkscape me propose de lier ou d’incorporer l’image. Choisir Incorporer et Valider.
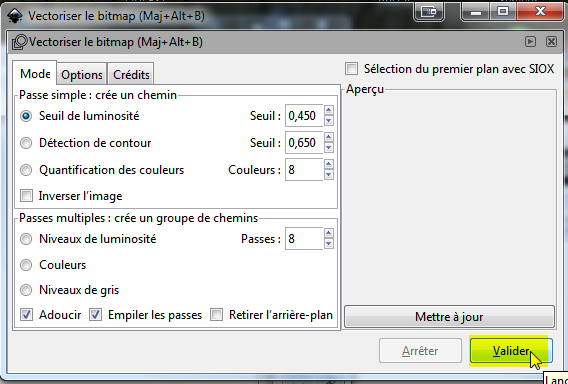
Puis je sélectionne le tracé et je « vectorise le bitmap ». Je ne change rien dans les paramètres proposés par défaut dans la fenêtre de vectorisation. Donc Valider direct.
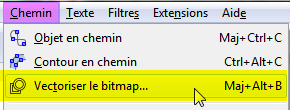
Chemin –> Vectoriser le bitmap…

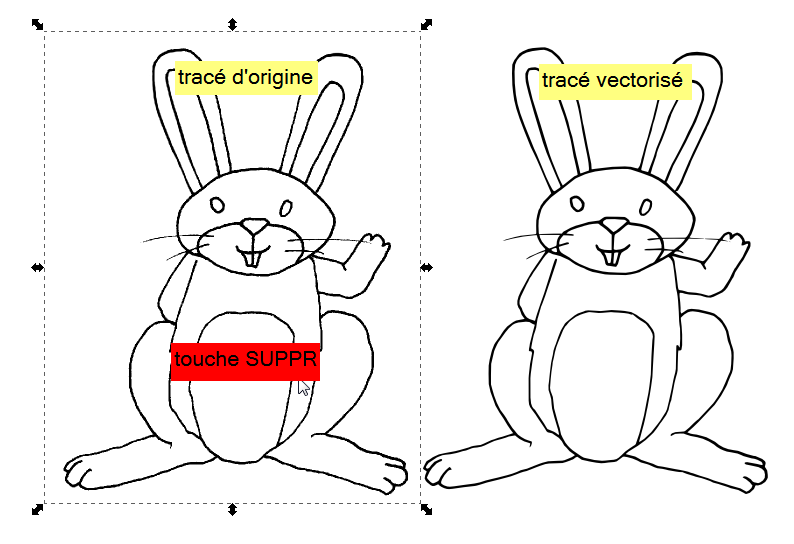
Par dessus le tracé original apparait le tracé vectorisé. Je déplace le tracé vectorisé par clic gauche. Je sélectionne le tracé original que je supprime (touche Suppr).
Il ne reste plus qu’à enregistrer le tracé vectorisé, en exportant le bitmap.
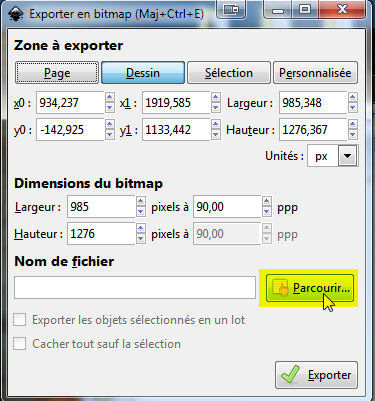
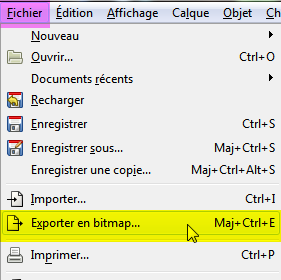
Fichier –> Exporter en bitmap…
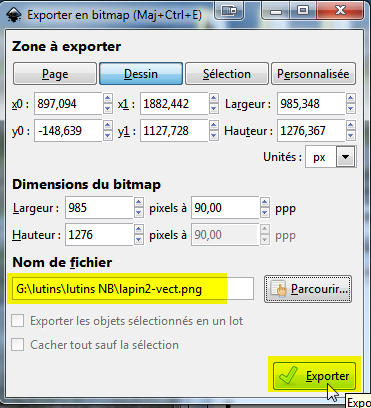
Dans la fenêtre d’exportation, il faut indiquer le dossier où sera enregistré le tracé vectorisé. Cliquez sur Parcourir pour choisir le dossier de destination, puis sur Exporter.

Cette fois, c’est vraiment fini : le tracé vectorisé est prêt à être ouvert sous Photoshop, pour passer à l’étape de la colorisation.
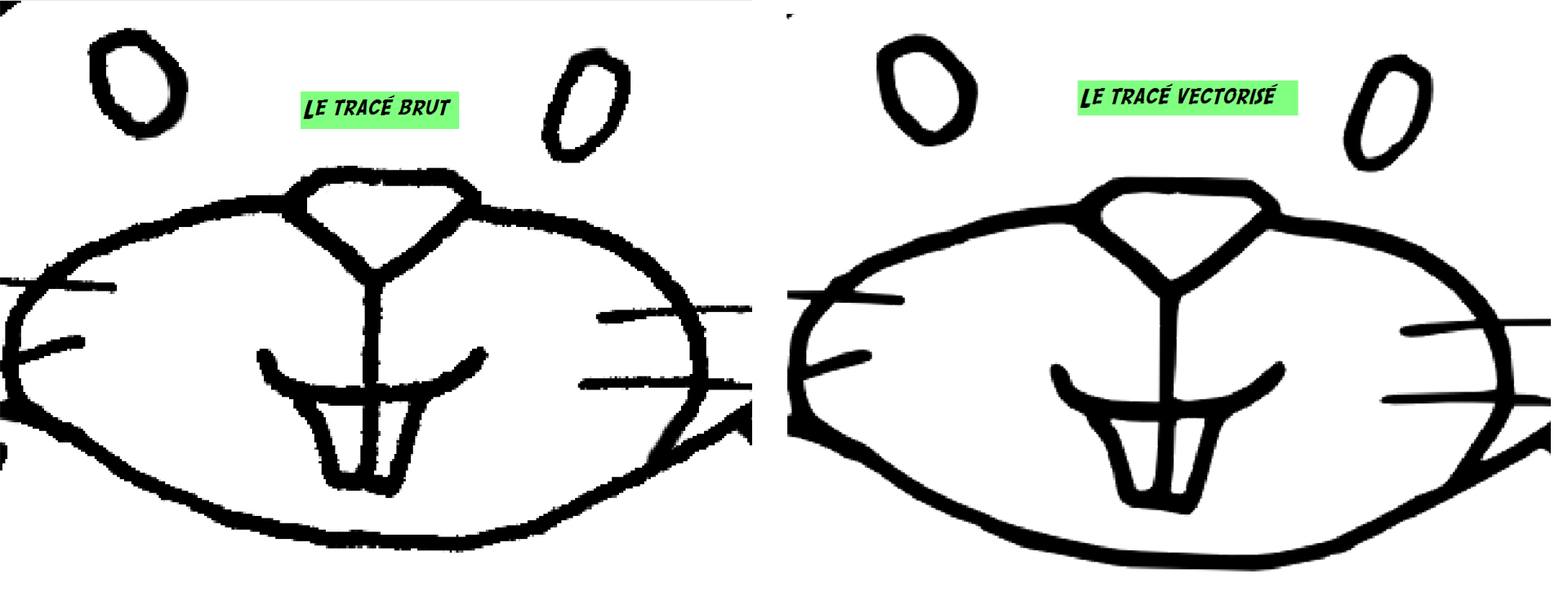
Pour vous rendre compte de la différence de rendu entre un tracé brut et un tracé vectorisé, cliquez sur cette image des deux versions :
Un solution de vectorisation en ligne : http://vectormagic.com/
Et pour clore ce tutoriel, le lapin en couleur :


























Super tuto, très clair et tout bien expliqué ! Alors, pour le nettoyage du tracé, finalement, je ne m’en sers pas (et peut être que tu n’en auras plus besoin)grâce à quelque chose que j’avais mal précisé dans mon tuto !
Dans inkscape, quand tu « vectorises le bitmap », en fait je modifie la valeur « seuil » qui par défaut est à 0,45 ! En général, je la mets à 0,65 (et plus tu l’augmentes, plus le tracé est épaissi !)
Tu pourras tester et me dire si ton tracé est plus propre ainsi ? (sans passer par le nettoyage sous Toshop ?)
Je viens de tester l’épaississement du trait à 0,65. Mais je trouve ça trop épais pour mes dessins. Déjà 0,45, je trouve ça épais, je vais peut-être réduire (essai au prochain dessin). Mais merci de m’avoir précisé la fonction du paramètre Seuil.
Quant à zapper l’étape de nettoyage du tracé, je ne peux pas : mon dessinateur n’est pas super précis dans ses tracés crayon. Du coup, je dois un peu reprendre au pinceau après avoir rempli les contours scintillants au pot de peinture.
Quoi qu’il en soit, j’en apprends tous les jours sur les procédés de colorisation. Il y a tellement de fonctions dans les logiciels, on n’en utilise pas le 10e. J’aimerais apprendre à coloriser comme les pros dans les magazines.
Alors ça tu as raison ! Quand je reprends mes dessins depuis 2 ans, y a eu plein d’évolutions au fur et à mesure de mes découvertes ! On tâtonne quoi :p
Parfois, je rêve de suivre une formation d’illustrateur… :o)
Très chouette le tuto …
super!! merci
j’aurai choisi le logiciel gimp pour nettoyer l’image,
car tout ne monde ne peut pas « acheter » le logiciel photoshop.
Le logiciel gimp (version 2.8) a fait beaucoup de progrès, il est vraiment très agréable à utiliser.
En tout les cas merci pour ce tuto.
Imppao
Gimp a en effet été beaucoup amélioré ces dernières années concernant les fonctionnalités et la facilité d’utilisation. Sauf qu’il y a 10 ans, ce n’était pas encore ça, et que j’ai donc à l’époque appris à manipuler les images avec Photoshop elements.
J’ai essayé de temps en temps de passer sous Gimp, mais sans y trouver mon compte. Je pense que si je retentais aujourd’hui, je n’aurais pas cette frustration… sauf que je ne vois pas de raison de réapprendre ce que je sais déjà faire avec un logiciel dont je dispose.
J’ai vu que votre blog était spécialisé dans la présentation des logiciels libres, c’est une cause que je soutiens dans la mesure du possible. J’ai conscience des limites de mon tuto qui présente des procédures avec un logiciel peu accessible financièrement. Je pense cependant qu’il y a matière à y puiser quelques idées concernant la préparation avant colorisation d’un tracé scanné, y compris en l’adaptant à Gimp.